Nadarei KSS |
|
|
Nadarei KSS Styleguides lets you create pretty styleguides for your Rails 3.2 projects. |
|
|
|
|
What is KSS? |
|
|
It's a standard for documenting stylesheets. It's also a tool that parses these
sheets, which |
|
|
See the KSS website at warpspire.com/kss. |
|
What is nkss-rails? |
|
|
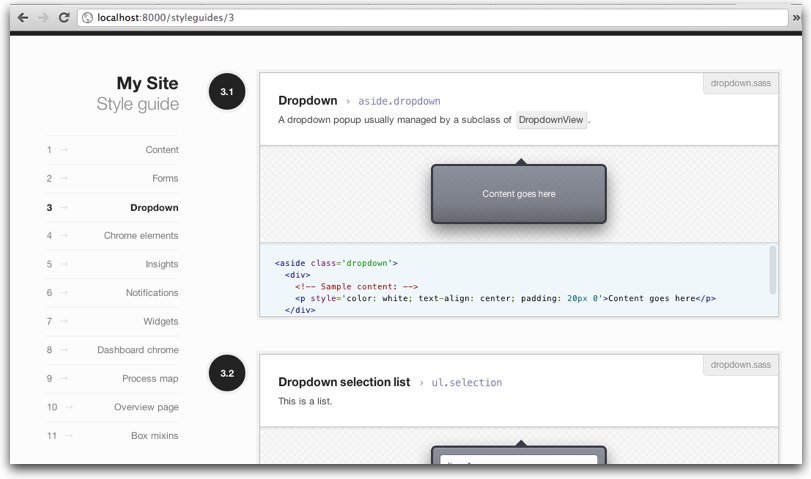
A drop-in, easy-to-use, gorgeous-by-default Rails plugin you can put into your projects so you can instantly have cute docs. |
|
|
It's a pre-configured distribution of KSS. I've already done the grunt work for you, like setting up the layouts, templates and CSS files for your styleguide. All you gotta worry about is documenting your styles! |
|
Installation |
|
|
Add me, and |
|
|
|
|
Then type |
|
|
|
|
Now move on to the next section. |
|
Customization |
|
|
This gives you the following things that you should customize: |
|
|
|
|
A list of sections in your styleguide. Your mission: edit this file to add your own sections. |
|
|
|
|
Your styleguides live here. Your mission: edit the first styleguide (1.html.haml) and later, add your own. |
|
|
|
|
The layout for your styleguide. Your mission: make sure that this loads the right styles and scripts that your application uses. |
|
|
|
|
Place any extra CSS definitions in here. |
|
|
|
|
An example of a documented KSS block. Study it, then delete it. |
|
Viewing your sheets |
|
|
Now visit |
|
|
This works because you have a new route added to your app that mounts the Nkss engine to that path: |
|
|
|
How to document your styles |
|
|
When you do the process above, you should already have an example in
|
|
Document your CSS |
|
|
In your CSS file, add a KSS document block. In this example, we'll define
section |
|
|
|
Add the markup |
|
|
Add the markup in the corresponding section in
|
|
|
|
For new main sections |
|
|
If you're adding a new main section, edit the file |
|
|
|
That's it! |
|
|
You should see your newly-documented style in
|
|
Using in production |
|
|
Just make sure to add |
|
Our bias |
|
|
We use this happily with our client projects, and our clients are happy with it, too. It has quite a bias with our process (for instance: HAML by default), sorry about that. |
|
|
Our primary purpose of maintaining this package is to use it for our projects; as such, we can't always guarantee that all contributions will be merged in. |
|
|
If you feel this is too limiting, you can always override the templates or CSS by copying them to your application. |
|
|
Alternatively, simply copy the entire gem to your project and hack away at it yourself: |
|
|
|
Acknowledgements |
|
|
2012, MIT License. |